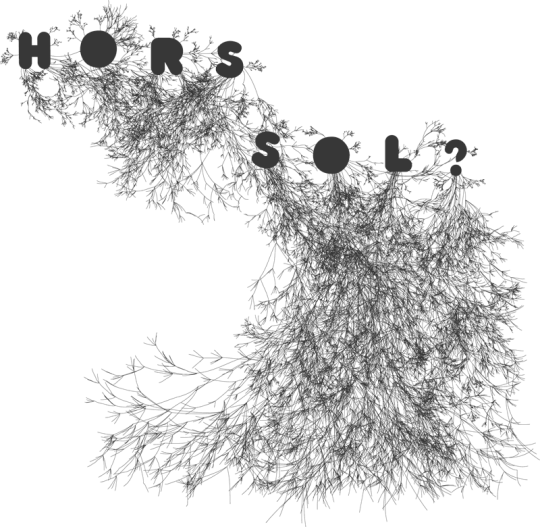
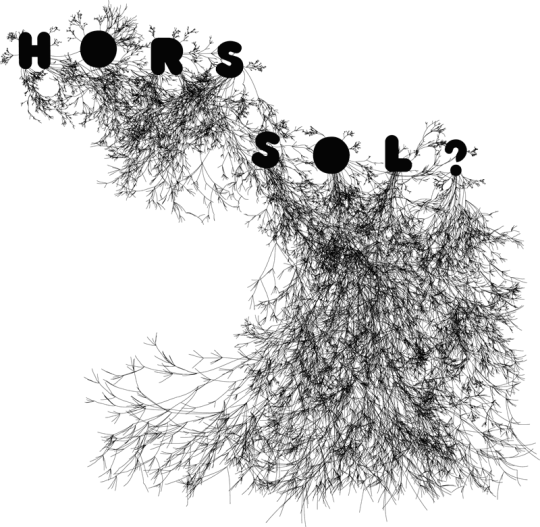
The tree script lets the user draw a line, which is then tranformed into a tree by recursively adding the same line, changing size and angle and adding random variations.
This script is now included in the Examples/Tools folder in the Scriptographer package.