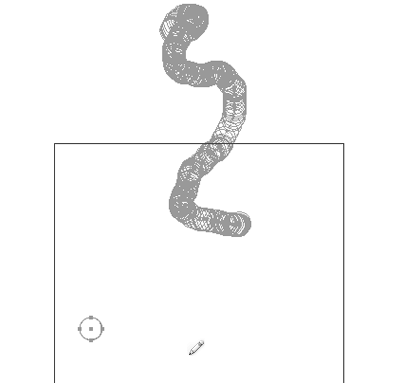
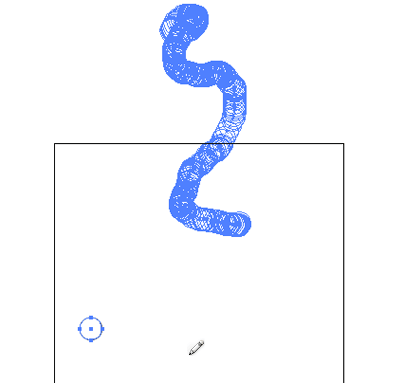
I'm having difficulty positioning a cloned object under the ** or // tool using event.point. The cloned objects end up being offset by a few inches. I've attached my code + a screen shot below to illustrate: any ideas as to why the cloned objects are being offset?
thanks, J
/* code */
function createObjInstance(obj, nPt, nRotate){
var nArt = obj.clone();
var m = new Matrix();
m.translate(nPt.x, nPt.y);
nArt.transform(m);
return nArt;
}
function onMouseDown(event) {
sel = activeDocument.getSelectedItems();
}
function onMouseDrag(event) {
var pt = event.point;
for (var a = 0; a < sel.length; a++){
createObjInstance(sel[a], pt, cRotate);
}
}