Hey all,
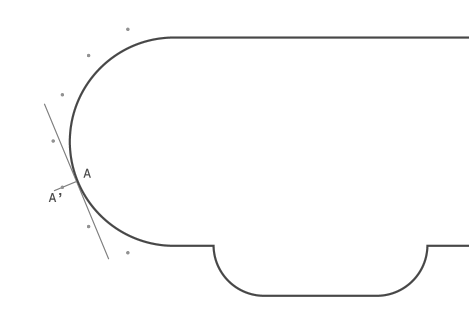
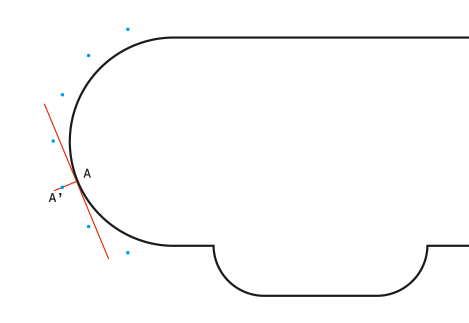
I've got another question. I'm trying to offset points from a path, with an equal distance from the path. To accomplish this I need to know the angle(direction) of the point. Is there an easy way to get to know this? I do think it's possible to get to know the direction, by measuring the distance between two points that are very close together, but I was wondering if there is an easier (better) way. I've attached an image.
Thanks in advance!
Thijs.