In this tutorial we are going to make a very simple script that draws a line when it is executed.
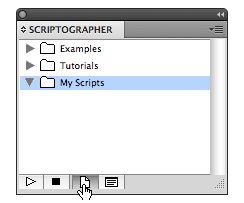
In the Scriptographer palette select My Scripts and click on the document icon to create a new JavaScript file:

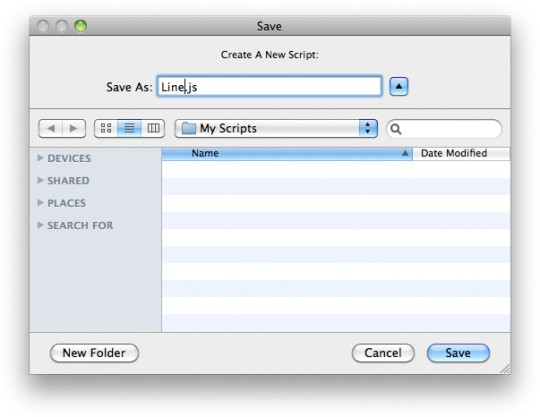
Name it Line.js and click on Save:

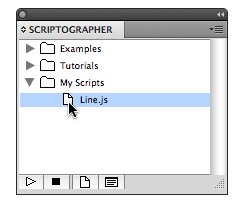
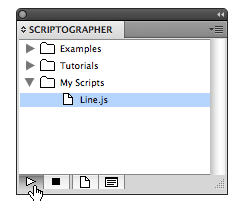
Now the script will appear in the My Scriptsfolder inside the Scriptographer palette. Double-click it to edit it in your code editor:

You can find out how to set the default application that will open the JavaScript file in the Editing Scripts tutorial.
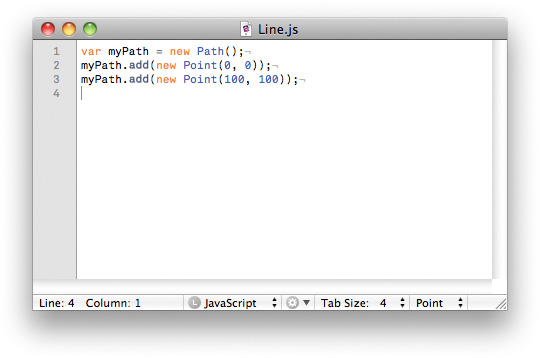
Enter the following code in the Line.js document and save it:
var myPath = new Path(); myPath.add(new Point(0, 0)); myPath.add(new Point(100, 100));

Go back to Illustrator and create a new empty document to execute the script in. Select the script in the Scriptographer pallette and click on the play button to execute it:

Most Scriptographer scripts require an Illustrator document to be open, since they usually produce new items or work with existing ones.
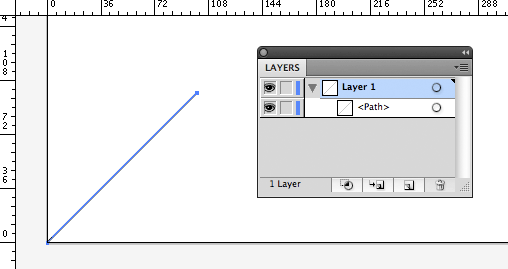
The script will create a path and add two points to it:

Let's go through the code line by line to see what is happening:
var myPath = new Path(); myPath.add(new Point(0, 0)); myPath.add(new Point(100, 100));
In the first line we create a new path item and store it in a variable called myPath.
In the second line we add a segment to the path at (x=0, y=0).
In the third line we add a segment to the path at (x=100, y=100).
We can add more segments to the path by duplicating the last line and changing the values:
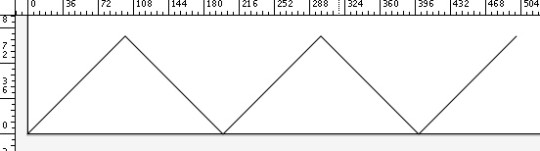
var myPath = new Path(); myPath.add(new Point(0, 0)); myPath.add(new Point(100, 100)); myPath.add(new Point(200, 0)); myPath.add(new Point(300, 100)); myPath.add(new Point(400, 0)); myPath.add(new Point(500, 100));
Saving and executing the script will produce the following: