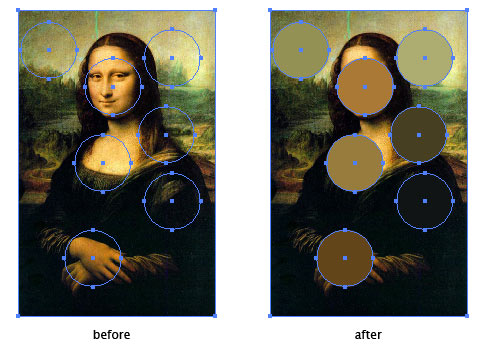
Scriptographer allows you to find the average color of an area within a raster. This allows you to find the average color within a rectangle, point or path over the image.
The following script colors the selected paths with the average color of the pixels of the selected raster that fall within the shapes of the paths.

var rasters = document.getItems({
type: Raster,
selected: true
});
var paths = document.getItems({
type: Path,
selected: true
});
// if the user has selected an image and at least one path
if(rasters.length > 0 && paths.length > 0) {
var raster = rasters[0];
// loop through the paths
for(var i = 0; i < paths.length; i++) {
var path = paths[i];
var color = raster.getAverageColor(path);
path.fillColor = color;
}
} else {
Dialog.alert('Please select an image and at least one path');
}
First of all we use document.getItems(attributes) to find the selected rasters and paths. Then we check the length of those arrays to check that the user selected at least one raster and one path.
Then we loop through each selected path and use raster.getAverageColor(path) to find the average color of all the pixels of the raster that are within the shape of the path. We then pass this color the the item.fillColor property of the path to fill it with that color.
And Now For Some Mouse Interaction
As a little bonus, lets make a tool that draws circles when you click and drag and colors them with the average color of the pixels of the selected raster that are within the circles.
You might want to go through the Creating Mouse Tools tutorial before going through this code.
var raster;
tool.distanceThreshold = 5;
function onMouseDown(event) {
var rasters = document.getItems({
type: Raster,
selected: true
});
if(rasters.length > 0) {
raster = rasters[0];
} else {
raster = null;
Dialog.alert('Please select an image first!')
}
}
function onMouseDrag(event) {
if(raster) {
var radius = event.delta.length / 2;
var path = new Path.Circle(event.point, 5);
var color = raster.getAverageColor(path);
path.fillColor = color;
}
}
We declare a variable called raster that will contain the selected raster. We need to declare it outside of the mouse handlers because the value is used both within onMouseDown and onMouseDrag.
We also set tool.distanceThreshold to 5, which is the minimum distance that the mouse has to drag before the onMouseDrag handler is called while dragging.
Every time the user clicks, we check if the user has selected a raster and keep it in the raster variable so we can use it in the onMouseDrag handler. If no rasters were selected we alert the user to the fact and set the raster variable to null. We do this because the variable could contain a reference to an image which was previously selected and could have been removed in the mean time.
var raster;
tool.distanceThreshold = 5;
function onMouseDown(event) {
var rasters = document.getItems({
type: Raster,
selected: true
});
if(rasters.length > 0) {
raster = rasters[0];
} else {
raster = null;
Dialog.alert('Please select an image first!')
}
}
Now in the onMouseDrag handler we check if the raster variable contains a value. If it does, we make a circle shaped path with its center point at the current position of the mouse (event.point), and a radius of 5. Then we use raster.getAverageColor(path) to find the average color of the pixels within the path and fill it with that color.
function onMouseDrag(event) {
if(raster) {
var path = new Path.Circle(event.point, 5);
var color = raster.getAverageColor(path);
path.fillColor = color;
}
}