The mouse handler functions receive an event object which contains information about the mouse event. In this tutorial we will go through the different properties that it contains.
We advise you to read the Creating Mouse Tools first, if you haven't done so yet.
Hitting Items with the Mouse
event.item returns the item (if any) that was located at the position where mouse event happened.
For example, the following mouse tool enlarges any item in the Illustrator document that the user clicks on by 110%:
function onMouseDown(event) {
// Check whether an item was clicked on:
if(event.item) {
// If so, scale it:
event.item.scale(1.1);
}
}
Mouse Position
The event object contains several properties that describe the position of the mouse and how it has moved:
event.point describes the position of the mouse when the event was fired.
For example, if we would want to create a tool that draws a line between the position when the mouse was pressed and the position when it was released:
var path;
function onMouseDown(event) {
// Create a path:
path = new Path();
// Add the mouse down position:
path.add(event.point);
}
function onMouseUp(event) {
// Add the mouse up position:
path.add(event.point);
}
event.downPoint describes the position of the mouse when the mouse button was last clicked. We could use it to simplify the example above:
function onMouseUp(event) {
// Create a path:
var path = new Path();
// Add the mouse down position:
path.add(event.downPoint);
// Add the mouse up position:
path.add(event.point);
}
event.lastPoint describes the position of the mouse when the previous mouse event was fired.
event.middlePoint describes the point in the middle between event.lastPoint and event.point. This is a useful position to use when creating artwork based on the moving direction of the mouse, as returned by event.delta.
event.delta describes the vector between the current position and the last position of the mouse when the event was fired. In case of the mouse-up event, the vector to the mouse-down position is returned.
You can read more about vectors in the Vector Geometry tutorial.
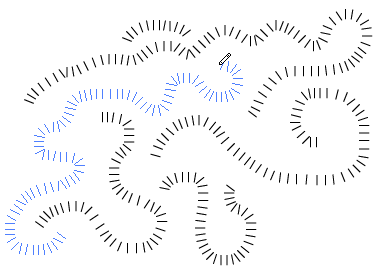
// The mouse has to be moved at least 10 pt
// before the next onMouseDrag event is called:
tool.minDistance = 10;
function onMouseDrag(event) {
var path = new Path();
var vector = event.delta;
// rotate the vector by 90 degrees:
vector.angle += 90;
// change its length to 5 pt:
vector.length = 5;
path.add(event.middlePoint + vector);
path.add(event.middlePoint - vector);
}

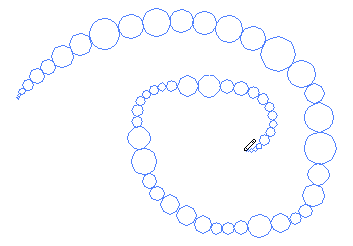
The following example creates circles while you drag the mouse. Their size depends on the point.length of event.delta and therefore they all connect:
function onMouseDrag(event) {
var radius = event.delta.length / 2;
new Path.Circle(event.middlePoint, radius);
}

Counting Mouse Events
event.count describes the amount of times the related mouse handler was fired.
function onMouseDown(event) {
// The amount of times the mouse has been pressed:
console.log(event.count);
}
function onMouseDrag(event) {
// The amount of drag events fired since the mouse was pressed:
console.log(event.count);
}
function onMouseDown(event) {
// The amount of times the mouse has been released:
console.log(event.count);
}
Graphic Tablet Pressure
event.pressure describes the amount of force being applied by a pressure-sensitive input device, such as a graphic tablet as a number between 0 and 1. When there is no graphic tablet being used, it's value is 0.5.
The following example creates circle shaped paths while you drag the mouse and varies the size of them between 0 and 5, depending on the pressure on the graphical tablet:
function onMouseDrag(event) {
var radius = 5 * event.pressure;
new Path.Circle(event.point, radius);
}