Character Style Inherits Path Style
The CharacterStyle object inherits all properties of PathStyle, which means you can style a text range with all the same properties as you would use to style a path.
Did you know?
Visit the Using Color and Style tutorial to learn more about the properties of PathStyle.
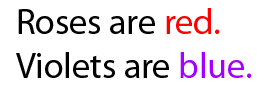
var position = new Point(100, 100); var textItem = new PointText(position); textItem.content = 'Roses are red.rViolets are blue.'; var redWord = textItem.range.words[2]; redWord.characterStyle.fillColor = '#ff0000'; var blueWord = textItem.range.words[5]; blueWord.characterStyle.fillColor = '#8F00FF';

Did you know?
You can use r to put carriage returns in the text.
Changing the Font of a Text Range
You can access the fonts installed on your computer through the app.fonts property. When you access app.fonts by font name, it returns an array of font weight objects which are also accessible by name.
You can change the font of a text range by passing a font family or font weight to its textRange.characterStyle.font property:
var position = new Point(100, 100); var textItem = new PointText(position); textItem.content = 'Helvetica and Times'; // The first word: var hRange = textItem.range.words[0]; hRange.characterStyle.font = app.fonts['Helvetica']['Regular']; // The third word: var tRange = textItem.range.words[2]; tRange.characterStyle.font = app.fonts['Times'];
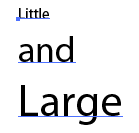
Font Size
You can change the font size of a text range through its textRange.fontSize property:
var position = new Point(100, 100); var textItem = new PointText(position); textItem.content = 'LittlerandrLarge'; var littleRange = textItem.range.words[0]; littleRange.characterStyle.fontSize = 5; var largeRange = textItem.range.words[2]; largeRange.characterStyle.fontSize = 15;